✅ 所要時間:5〜7分で読めます
※アイキャッチ画像を自作したい人、Canvaに初挑戦する人向けの記事です。
~ブログ素材、自作してみました!~
はじめてのCanva体験
今回は、ブログ用のアイキャッチ画像やプロフィール画像をCanvaで自作してみました。
最初は使い方がまったく分からなかったのですが、ChatGPTに相談しながらデザインの方向性を一緒に考えて、ひとつひとつ形にしていきました。
アイキャッチ画像をつくってみました!
まずは、ブログのアイキャッチ画像から。
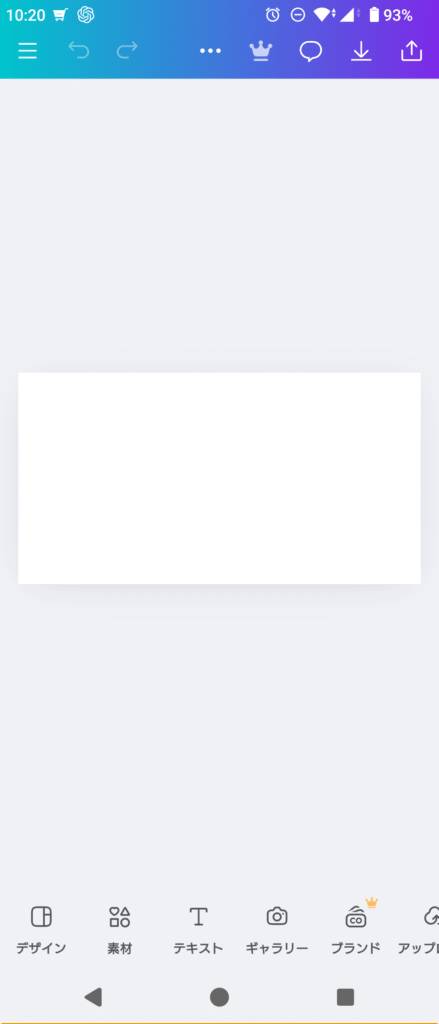
📏 サイズ:1200×630 にカスタムすると、この画面が出てきます。
画像1:カスタムサイズ画面のスクショ
📷キャプション:
カスタムサイズは「1200×630」がブログ用アイキャッチにぴったり!

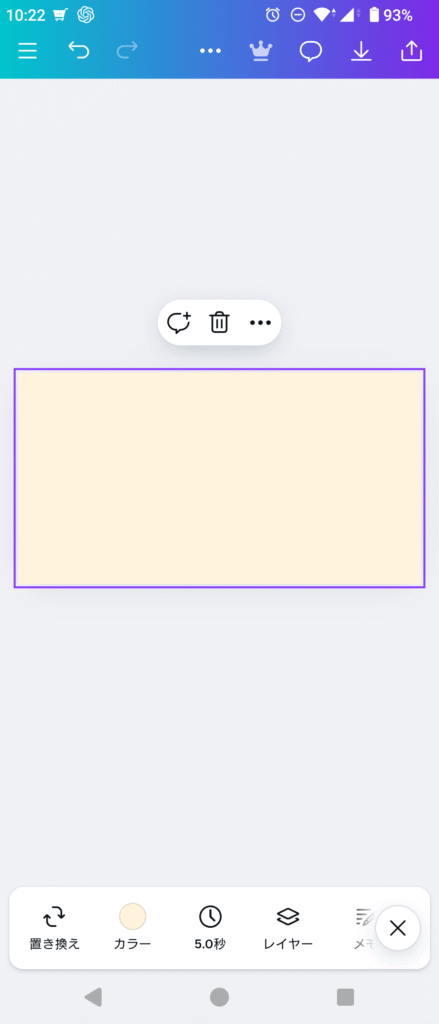
次に、色味を変更します。
ChatGPTに教えてもらったカラーコードをCanvaに入力することで、自分好みの色を再現できます。
画像2:色選択画面(カラーコード入力)
📷キャプション:
色味はChatGPTに教えてもらったコードを直接入力して調整✨

🎨 使用したカラーコード
背景色(やさしいクリーム色):#fff3de
見出し文字色(やわらかオレンジ):#f4a825
プロフィール背景色(やさしいミントグリーン):#d8fff5
プロフィール文字色(くっきりブラック):#000000
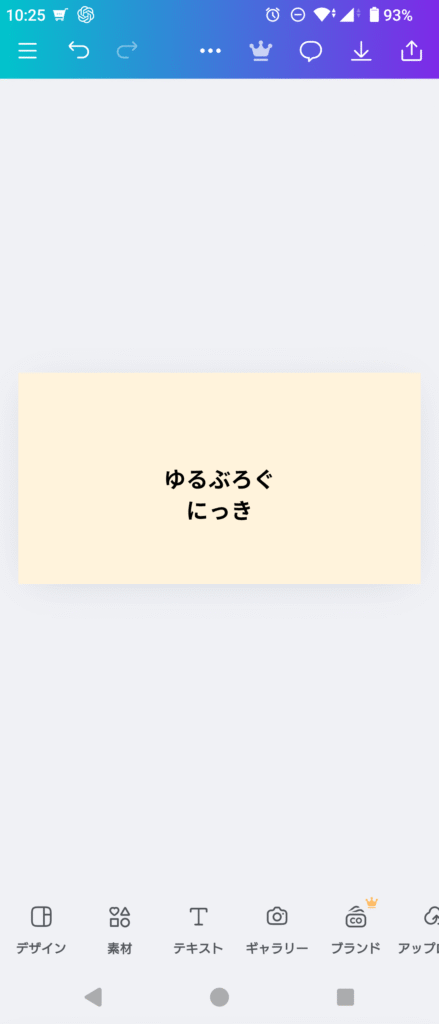
画像3:作成中の画面(見出し追加中)
📷キャプション:
テキストは「見出しを追加」で追加。位置はドラッグで調整できます!

色を指定すると統一感が出てきます✨
はじめはこんな感じで、まだ未完成の状態です。
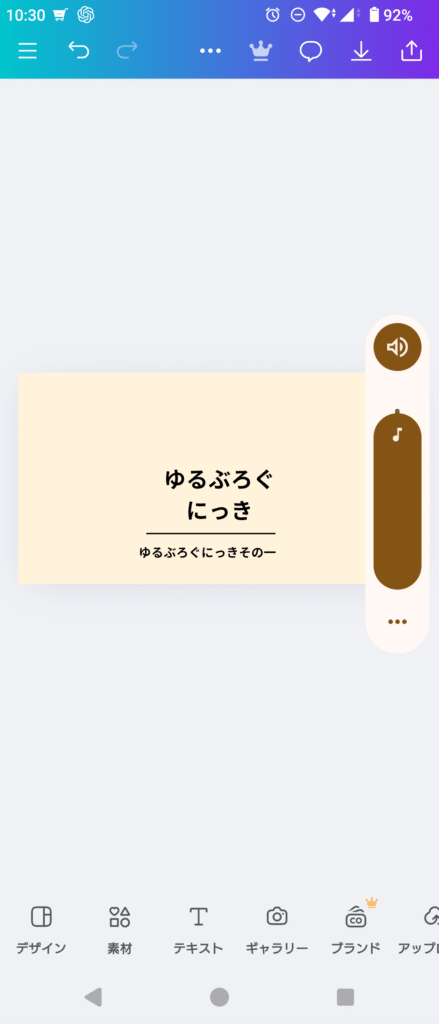
画像4:ほぼ完成形の画面
📷キャプション:
フォントサイズや配置を整えると、一気に完成形に近づきます!

小見出しの位置や文字のバランスを少しずつ調整して、見やすくしていきます。
これでテンプレートの形が完成!
色味やフォントを整えれば、あとはカテゴリごとに量産できます。
フォントサイズのポイント
タイトル:80
サブタイトル:45
最終カラー:♯F4A825
このサイズ、色で統一すると、ぐっと整った印象になります。
完成したアイキャッチがこちら👇
画像6:最終仕上げの横長画像
📷キャプション:
タイトル80、サブタイトル45のフォントサイズで統一。仕上がりに満足😊

Canva、慣れるまでがちょっと大変!
最初は、
「どこでカスタムサイズを設定するのか?」
「どうやって文字を追加するのか?」
などなど、わからないことだらけでした。
でも、ChatGPTにひとつずつ質問しながら、なんとか操作方法が分かってきました。
Canva特有の動かし方やレイヤーの考え方に慣れると、テンプレートの量産もできるようになります!
おまけ:プロフィール画像もあわせて作ってみました!
アイキャッチに合わせて、プロフィール画像も作成。
カスタムサイズ1080×1080
やさしいミントグリーンに、雲マークのアイコンを加えて
「ゆら|ふくしごととゆるにっき」
のイメージを表現しています。
📸 実際につくった画像はこちら

おわりに
ブログ素材って、自分でも意外と簡単に作れるのか!と思えたのが、今回の収穫でした。
最初はCanvaの使い方に少し苦戦して、「これ本当にできるのかな…?」と不安になることもありました。
でも、ひとつずつ丁寧に操作を確認していくうちに、
少しずつ思い通りのデザインが作れるようになってきて、楽しくなってきました。
ChatGPTに質問しながら進められたことで、安心して作業を続けられたのも大きかったです。
これからも、ゆるく楽しみながらブログ素材を自作していきたいと思います。
最後まで読んでくださり、本当にありがとうございました!
- ✅ Canva(無料の画像編集ツール)
👉 https://www.canva.com/ - 🎨 色コードの参考サイト
👉 https://www.color-sample.com/ - 🖼 ブログ用アイキャッチにおすすめのサイズ
👉 1200×630px(Canvaで「カスタムサイズ」→幅1200×高さ630を設定)




コメント